Pages Experience Signals : Quand performance technique et expérience utilisateur impactent le ranking Google de votre site
Le 2021-06-14, par Sacha Kargerman

Depuis 2010, Google intègre des indicateurs de performance des sites web dans son algorithme définissant le classement des sites les résultats de recherche.
Ces indicateurs étaient alors des indicateurs basiques, principalement orientés autour d’une utilisation “desktop” et impactaient peu le classement des sites dans les résultats de recherche.
Toutefois, cela laissait entendre que Google, souhaitant maintenir un haut niveau de qualité quant à la pertinence de ses recommandations et à l'expérience utilisateur proposée, donnerait de plus en plus d’importance à la performance dans ses algorithmes.
Les indicateurs de performance ont donc pris de plus en plus de place dans l’algorithme de recommandation au fil des années. En 2018, tenant compte du fait qu’une partie de plus en plus croissante des recherches étaient effectuées depuis des mobile, Google a décidé d’orienter prioritairement la mesure des indicateurs de performance sur des utilisations mobiles.
En Mai 2021, Google a informé de la mise en place de nouveaux indicateurs de mesure, pour une mise en place effective fin Août 2021 : les “Page experience signals”.
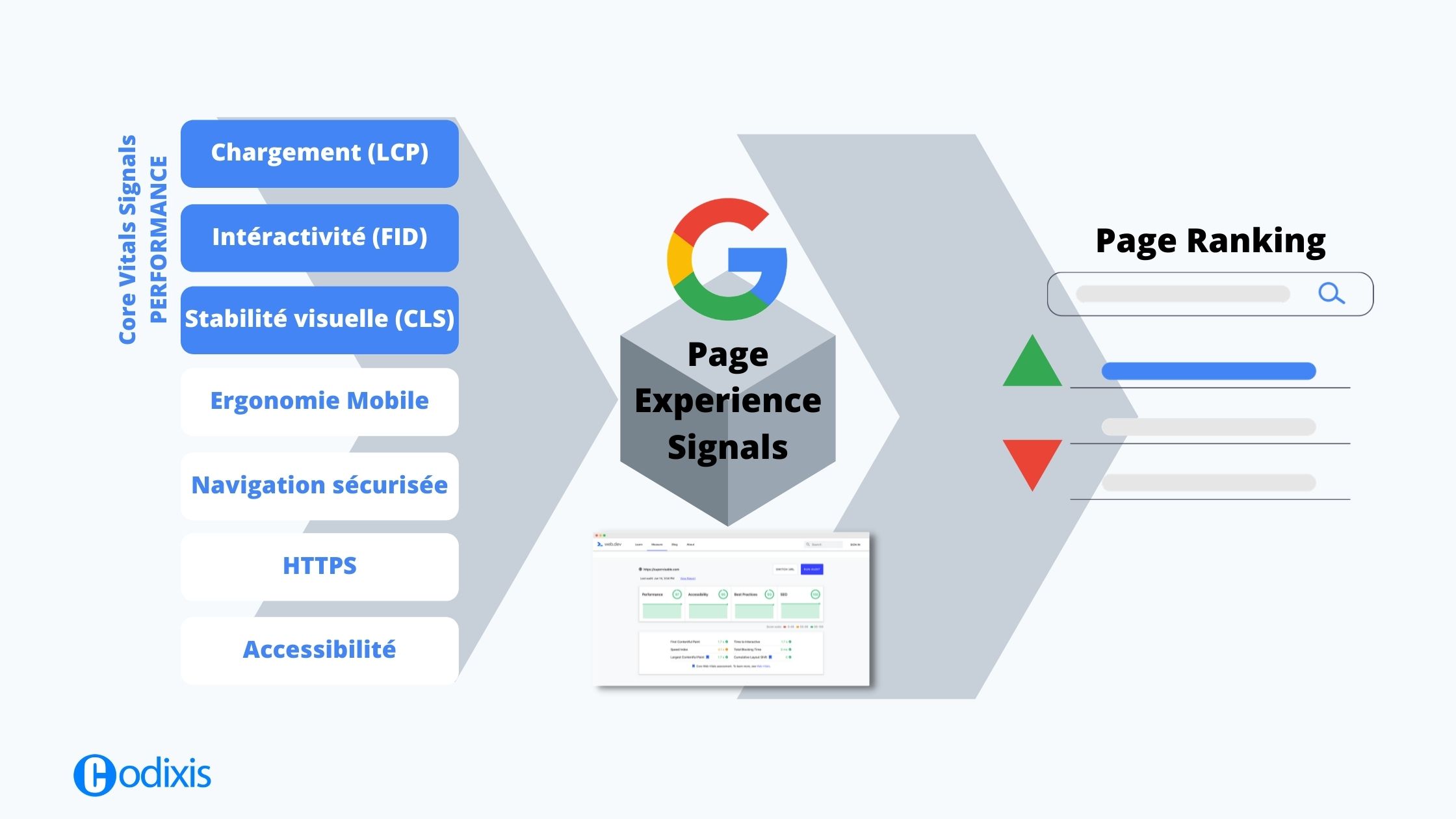
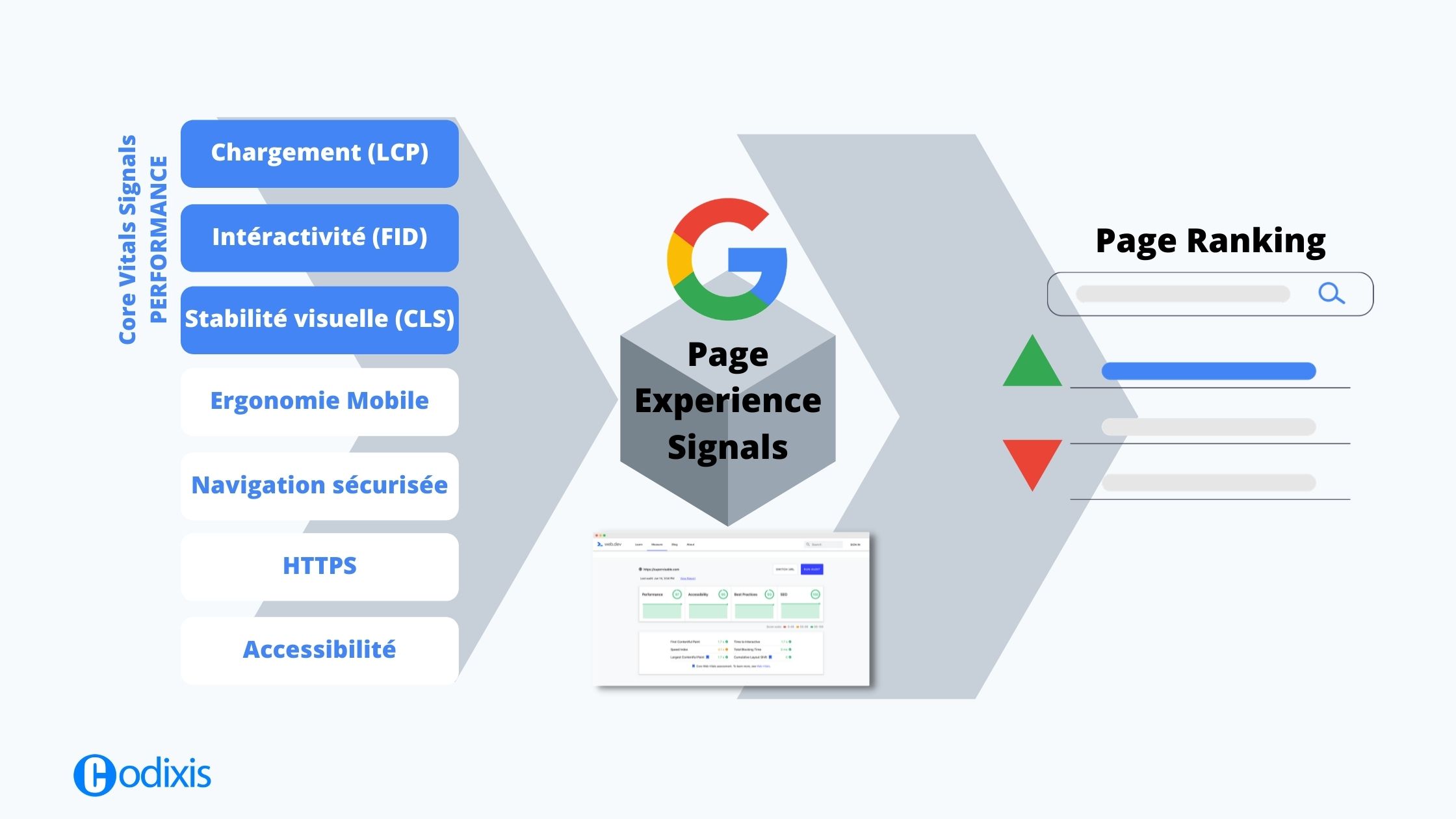
Quels sont les indicateurs pris en compte dans le “Page experience signals” et comment tester votre site ?

Google évalue si la page offre une expérience utilisateur satisfaisante, en mettant l'accent sur le chargement, l'interactivité et la stabilité visuelle.
1/ Les signaux Web essentiels : La performance
Dans un premiers temps, des indicateurs de performance sont mesurés :
- LCP (Largest Contentful Paint) : mesure les performances de chargement. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'afficher le plus grand élément visible dans les 2,5 premières secondes à compter du début de chargement de la page.
- FID (First Input Delay) : mesure l'interactivité. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer de ne pas dépasser un FID de 100 millisecondes.
- CLS (Cumulative Layout Shift) : mesure la stabilité visuelle. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer de ne pas dépasser un score CLS de 0,1.
👉🏼 Pour savoir comment se situe votre site web en termes de performances sur ces différents indicateurs, je vous invite à utiliser le service PageSpeed Insights de Google
https://developers.google.com/speed/pagespeed/insights/
Vous n’avez qu'à saisir l’url de votre site et attendre quelques secondes pour connaître vos scores sur les indicateurs énoncés ci-dessus. L’avantage de PageSpeed Insights est qu’il utilise de la donnée de terrain, en comparaison à de la donnée simulée.
Vous pouvez également utiliser le service webdev https://web.dev/measure/, pour des données simulées. Ici les résultats du site https://supervisable.com, une agence spécialisée en performance (comme quoi les cordonniers ne sont pas toujours les plus mal chaussés).
2/ L’ergonomie Mobile
Offrir une ergonomie mobile adaptée signifie par exemple que le menu de votre site sera accessible, qu’un utilisateur ne sera pas obligé de zoomer (en pinçant) pour lire le contenu d’une page ou qu’un formulaire pourra être facilement complété depuis le mobile.
crédits : https://developers.google.com/search/mobile-sites
👉🏼 Pour tester l’ergonomie mobile de votre site, rien de plus simple.
Entrez l’url de votre site sur le service suivant : https://search.google.com/test/mobile-friendly
Vous obtiendrez en quelques secondes le résultat. Ici, j’ai effectué le test sur le site de Codixis.
3/ Navigation sécurisée
La page ne doit pas contenir de contenu malveillant (logiciels malveillants, par exemple) ni trompeur (ingénierie sociale, par exemple).
4/ HTTPS
La page doit être diffusée via HTTPS.
5/ Accessibilité : aucun interstitiel intrusif
Le contenu de la page doit être facilement accessible à l'utilisateur. Les interstitiels intrusifs peuvent être par exemple des popups ou des bannières rendant impossible l’accès à votre site.
Voici quelques exemples de techniques qui nuisent à l'accessibilité du contenu :
- Afficher un pop-up qui recouvre le contenu principal, dès que l'utilisateur accède à une page depuis les résultats de recherche ou lorsqu'il parcourt la page
- Afficher un interstitiel autonome que l'utilisateur doit fermer avant d'accéder au contenu principal
- Utiliser une mise en page où la partie au-dessus de la ligne de flottaison s'affiche comme un interstitiel autonome, mais où le contenu d'origine est intégré sous la ligne de flottaison
Les impacts d’un mauvais scores de “Page experience signals”
1/ 50% de visiteurs en moins
Plus de la moitié des utilisateurs qui consultent un site depuis un mobile quitteront votre page web si cette dernière met plus de 3 secondes à se charger. Avoir un site web peu performant, particulièrement en mobile, c’est donc s’exposer à un taux de rebond important.
2/ Perte de visibilité dans les résultats de recherche Google
Google vous averti, à travail de SEO équivalent, un site peu performant sera pénalisé en termes de remontées de résultats par rapport à un site jugé comme performant sur la base des indicateurs que nous avons énoncés ci-dessus.
3/ Image de marque
Sans doute le plus important à mes yeux, une mauvaise expérience utilisateur (site lent, peu adapté mobile,...) donne une mauvaise image de marque et fournit un service de mauvaise qualité à vos clients.
Cela reste un avis personnel mais un site qui clignote, avec pleins de bannières, popins, loading bars, et pourquoi pas une musique de fond
Que faire pour améliorer votre score ?
Pour optimiser les performances de votre site, il convient tout d’abord d’analyser en détail ses indicateurs de performance et d’identifier tous les leviers d’optimisation possibles. Plusieurs outils vous permettront d’identifier les sujets sur lesquels travailler prioritairement.
Chez Codixis, nous vous recommandons d’utiliser prioritairement des outils Google comme Webdev https://web.dev/ ou PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/?hl=fr.
Une fois le diagnostic en main, il faudra déterminer quelles sont les actions que vous pourrez mener. Ici, l’intervention d’un spécialiste est nécessaire car en fonction de la technologie sur laquelle repose votre site, certaines optimisations seront réalisables à moindre coût, d’autres nécessiteront des changements plus structurels.
Beaucoup se retrouvent dans une situation où l’atteinte de performances “acceptables” est rendue impossible de par les choix technologiques faits au moment du développement du site. Il ne sera donc pas surprenant qu’il vous soit conseillé d’effectuer une refonte complète de ce dernier.
Bonne pratique : exigez la performance !
Si vous songez à lancer un nouveau site web ou à réaliser une refonte de votre site existant, pensez dans votre brief / cahier des charges à introduire un chapitre spécifique au sujet de la performance. Fixez des objectifs à atteindre et décrivez quels contrôles vous allez effectuer.
Par exemple : “Le site doit obtenir un score de performance > à 90 avec l’indicateur PageSpeed Insights” ou encore “les temps de chargement de l’ensemble des pages doit être < à 3 secondes avec l’indicateur PageSpeed Insights”.
Récemment, nous avons chez Codixis répondu (et remporté) un appel d’offres où le donneur d’ordre avait clairement spécifié ses exigences en termes de performance. Ce petit paragraphe est rapide à écrire et inclure dans un appel d’offres mais a le mérite de fixer un niveau d’exigence clair !